La usabilidad, la utilidad, la belleza… son características cada vez más necesarias para mejorar la usabilidad de tus productos En este informe te contamos qué características son necesarias para que tus productos consigan cautivar a los usuarios y aprendas cómo lograrlo.
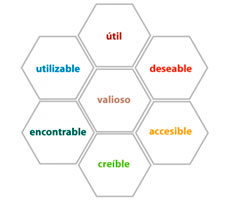
Cuando hablamos de experiencia de usuario, suele haber varios conceptos entrelazados que la conforman. Según Peter Morville, presidente de Semantic Studios, señala 7 características que componen la experiencia de usuario y lo refleja en un panal: útil, utilizable, encontrable, creíble, accesible, deseable y valioso.
3 Características a resaltar de tus productos
- Bonito: lo bonito es lo que está alineado con la moda y lo marca la sociedad.
- Usable: es algo fácil de usar.
- Útil: lo que sirve para algo.
Estos 3 conceptos se entrelazan y se afectan entre ellos, por ejemplo, puedes tener algo fácil de usar, pero que no sirva para nada o que estéticamente no sea agradable. Es muy importante integrar estos 3 conceptos para poder tener la mejor experiencia de usuario posible.
Utilidad
Se debe partir de la utilidad. Debemos encontrar lo realmente necesario, el pain del usuario y, a partir de ahí, debemos configurar una herramienta que le sea útil. Además, habría que definir el tipo de usuario al que vamos a dar solución, ya que no es lo mismo realizar una herramienta cuyo destinatario son personas mayores de 70 años, que no acostumbran a tratar con tecnologías que una herramienta que necesite una generación milenial. Siempre hay que tener claro que el fin es solventar el problema del usuario al que nos dirigimos.
Usabilidad
Una vez que tenemos la utilidad, hay que comenzar a construir la usabilidad, es decir, algo fácil de usar, haciendo que la comunicación usuario-máquina sea sencilla. De esta manera, habrá que mejorar la usabilidad de tus productos pensando en el usuario avanzado y en el menos avanzado. De forma que a ambos les sea usable. ¿Y cómo lo conseguimos? Dando al usuario avanzado las claves para que pueda sacar a la herramienta el máximo partido posible y facilitarle al usuario menos avanzado el uso de la herramienta para que pueda aprender.

Belleza
Ahora que ya tenemos la utilidad y la usabilidad, nos podemos centrar en la belleza. Para construir la belleza nos tenemos que apoyar en la utilidad final de un proyecto y darle un valor. La belleza siempre estará en consonancia con la usabilidad y nunca puede perder la utilidad. Es decir, puedes tener un botón bello, que dé ganas de pulsarlo, pero que, al pulsarlo, no haga nada.
Todo esto forma parte de la experiencia de usuario, pero, ante la pregunta, ¿se puede diseñar una única experiencia de usuario? La respuesta es no. Se puede hacer que estos elementos se alineen para conseguir una mejor experiencia de usuario, pero no una única, ya que las circunstancias de los usuarios (atributos políticos, emociones, sentimientos, situación social, etc.) cambian constantemente.
10 puntos clave para mejorar la usabilidad de tus productos
Que tenga visibilidad e informe al usuario del estado.
Por ejemplo, podemos incluir barras de progreso mientras algo está cargando. También podría mostrarse, al rellenar un formulario, unos botones que indiquen en qué paso del formulario te encuentras.
El lenguaje del sistema debe ser el mismo que el del usuario.
Con lenguaje nos referimos no solo a idioma, sino que lo que aporte el sistema debe ser entendible. Por ejemplo, en Google Maps, no serviría de nada que solo nos diese una latitud y una longitud. Lo correcto es que nos diga la calle en la que nos encontramos.
Que el usuario tenga control y libertad
Es muy importante darle la libertad para que el usuario se pueda marchar cuando quiera o libertad sobre lo que hace, por ejemplo, la opción de borrar mensajes en WhatsApp.
Seguir los estándares y disponer de una buena consistencia comunicativa.
Hay patrones y diseños estandarizados, por ejemplo, el color verde es aceptar, la X es cancelar, a la derecha se suele poner la opción de aceptar, a la izquierda cancelar, y el símbolo de compartir le conocemos todos. No nos saltemos estas normas.
Prevenir posibles errores.
Por ejemplo, si obligas a rellenar una contraseña que debe cumplir ciertos parámetros, es importante que se lo indiques con antelación. Otra opción sería que la herramienta nos diese sugerencias cuando algo es erróneo.
Reconocimiento antes que la memoria.
Incluir iconos, símbolos, etc. para que al usuario le ayude a reconocer tu producto.
Flexibilidad y eficacia de uso.
Un buen ejemplo sería la opción de dar atajos a los usuarios más avanzados, como activar la opción de usar la tecla tabular entre los distintos campos de un formulario.
Diseño minimalista.
Que favorezca siempre mejorar la usabilidad de tus productos, por ejemplo, que no haya demasiados botones para no confundir al usuario.
Reconocimiento y recuperación de errores.
Por ejemplo, que los mensajes que se muestran sean coherentes, es decir, “error 1564” no sería entendible por el usuario. Sin embargo, si le mostramos una pantalla que diga que ha habido un fallo en la red es más correcto. También es importante dar unos plazos…“prueba en unos minutos”.
Mostrar ayuda.
Esto sería el caso del código CVC en una tarjeta de crédito a la hora de realizar un pago. Aunque ahora esté muy extendido antes, no se sabía qué era exactamente el código CVC y se mostraba una foto o un pequeño texto en el que te explicaban dónde estaba.
Y ahora que ya tienes los puntos, ¿tu producto es usable? Si no lo consigues. En Solusoft ya hemos realizado proyectos relacionados: evolución del Portal del Socio para DAMA y Consultoría en UX.
Santiago Fernández
Responsable de diseño y UX/UI